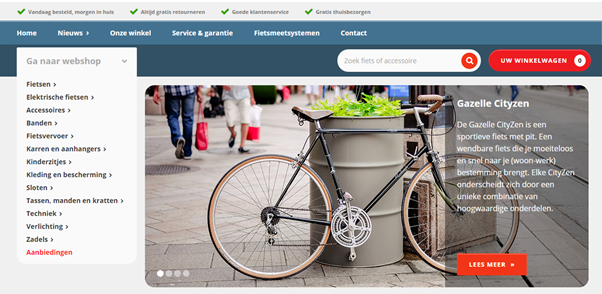
De foto’s die worden getoond in de zogeheten slider op de homepage, kunt u aanpassen door de volgende stappen te doorlopen:
- Ga in het hoofdmenu naar Content -> Informatiepagina’s en klik vervolgens achter ‘Homepage’ op de wijzigen-knop.
- U krijgt vervolgens het Crossblocks overzicht te zien van de Homepage. Wanneer u uw muis over het ‘Slider’ Crossblock beweegt, verschijnen er verschillende bedieningsknoppen. Door op de groene knop met de tekst ‘Pas blok aan’ te klikken, komt u in het onderliggende ‘Opties’ pop-up venster van de actieve sliders die op dit moment ingevoerd zijn.
- Als u een bestaande slider wilt wijzigen, klikt u in het ‘Opties’ venster op de miniatuurfoto van de slider die u wilt wijzigen. Tevens kunt u teksten in de bestaande invoervelden aanpassen.
- Als u een nieuwe slider wilt aanmaken, klikt u op de knop
 ‘Slide toevoegen’. U start dan met een blanco slide met blanco invoervelden. Deze invoervelden kunt u naar eigen inzicht invullen, waarbij bovenaan een + zichtbaar is voor het selecteren van uw gewenste slide foto (zie tevens onderstaande opsomming). De volgorde van de sliders kunt u aanpassen via de pijltjes knoppen; < en >
‘Slide toevoegen’. U start dan met een blanco slide met blanco invoervelden. Deze invoervelden kunt u naar eigen inzicht invullen, waarbij bovenaan een + zichtbaar is voor het selecteren van uw gewenste slide foto (zie tevens onderstaande opsomming). De volgorde van de sliders kunt u aanpassen via de pijltjes knoppen; < en > - Elke slider bestaat dus uit de volgende velden:
- + Voor het invoeren van de sliderafbeelding. Als u deze op uw harde schijf hebt staan, kiest u vervolgens voor de ‘Toevoegen’ knop. U selecteert de afbeelding vervolgens op uw harde schijf.
- Titel: de hoofdtitel van de slider
- Subtitel: deze is optioneel en hoeft u niet in te vullen.
- Omschrijving: het tekstje onder de titel.
- Knop tekst: Hier kunt u optioneel een tekst opgeven die wordt getoond op een button in de slide.
- Knop url: dit is de pagina waar de slider button naartoe moet linken. Als dit bijvoorbeeld een categoriepagina is, dan typt u de eerste paar letters van de categorie in en kunt u hem zelf selecteren uit de keuzelijst die verschijnt.
- Pijltjesknoppen < en > voor de slidervolgorde: hiermee geeft u aan in welke volgorde de slides moeten worden getoond.
Wanneer u rechtsboven op de blauwe button ‘i Neem tour’ klikt, dan kunt u middels een interactieve tour een aantal van de hierboven besproken stappen bekijken binnen uw Crossretail CMS.
Belangrijk:
De afmetingen van de afbeeldingen die u in de slider gebruikt zijn idealiter 930 pixels breed en 420 pixels hoog (=standaardafmeting voor Crossretail tweewielerbranche). Indien u over een custom design beschikt en/of in een andere branche actief bent, dan gelden hiervoor andere ideale slider afmetingen. De ideale afmetingen kunt u in die gevallen dan bij ons opvragen.
Er zijn minimaal een (2) tweetal bevestiging stappen voor het opslaan van uw werk binnen de sliders: 
- Klik eerst op ‘Bevestigen’ onderaan het ‘Opties’ venster vóórdat u deze pop-up verlaat.
- Vervolgens klikt u op de Crossblocks overzichtspagina van de homepage rechtsboven op ‘Bewaren’.
- Indien u meerdere shops beheert via Crossretail dan zit er tussen stap 1 en 2 nog een extra stap via de knop ‘Volgende stap’, daar kunt u dan eerst de webshops selecteren waarin deze sliders zichtbaar moeten zijn.
Als u de nieuwe slider heeft geactiveerd dan kunt u naar uw homepage gaan om te zien of de slider inderdaad in werking is. We raden u aan om ook even alle slides na te lopen om er zeker van te zijn dat de ingevoerde links naar de juiste pagina’s gaan.

Let op: het is belangrijk om goed na te denken over de inhoud van de slider. We hebben hier een blog over geschreven, die vindt u hier: https://i-aspect.com/crossretail-tweewielerbranche/5-tips-voor-het-gebruik-van-de-slider-in-crossretail/.
*: In uitzonderlijke gevallen bestaat er de mogelijkheid dat uw website niet (of nog niet) overgeschakeld is naar Crossblocks. In die gevallen is bovenstaande handleiding niet van toepassing en kunt u eventueel contact met ons opnemen als u vragen heeft over het instellen van uw homepageslider.